Code

The source code seems quite short at first glance. At just over 60 lines of code, most of the work is done through outside scripts which helps streamline the process. This also means that instead of being a basic, static HTML document, it's a reactive page that can allow the user to interact with the page and the server. This means that the page can have games, forms, and other interactive portions of the page that can change the experience upon interaction from the client.
User Interface - UI

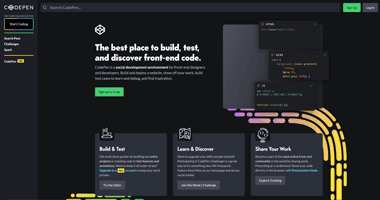
The UI is quite appealing. Upon loading the page, there is an animation of code being written on the right side of the screen that is meant to depict the appearance and use of codepen's code playground. The colors are pleasant to view, especially for those who enjoy using dark-mode. The colors are subtle yet vibrant. Overall the page is organized well and directs the user in the right direction.
User Experience - UX

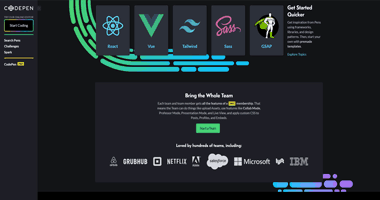
The UX on the page is exciting and simple. Any user who desires to find useable code, wants to upload a project, or just play around with code they may not be familiar with, this site has it all. As well as being pleasant to view, the site is very simple to use and doesn't smack the user in the face with information. To put it simply, it gives the user all the info they need to either gauge their interest or turn them away depending on their interest. The page sponsors are made noticed but still out of the way, and the navbar is plced to the side and has a button that allows the user to make it disappear to the side if they desire to. It's a page that excels in the UX department in my opinion.
Summary
On the whole, the site is very simple to navigate and use, and is very useful for anyone into coding of all sorts, whether it be simple dabbling in new code for fun, or wanting to discover new projects that could fit perfectly into their own code. I'd advise anyone looking for coding inspiration for projects or whatever else that codepen be their first destination!